/* format: ARGB */ #define C_SHIP 0xffffffff #define C_ASTEROID 0xffffffff #define C_SHOT 0xffffffff #define C_THRUST 0xffffff00 #define C_FIRE 0x00df9f5f #define C_SCORE 0xffffffff
More constants, this time defining colors for game objects. I'm
guessing ARGB is alpha, red, green, and blue and each number is
a composite of four different 8-bit numbers. It is easy to
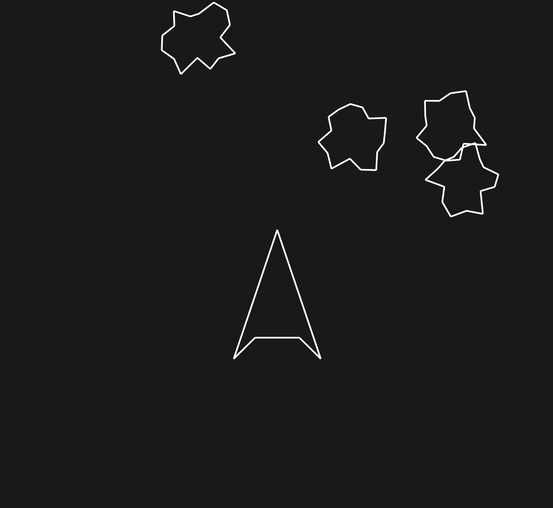
verify this theory. Change for example C_ASTEROID
to 0xffff0000 and observe all the asteroids are now
red instead of white: